動画風動く写真を作る方法(GIF利用)
たまたま、ショップサーブでもトップクラスの売り上げを誇る蟹販売のネットショップのランディングページのファーストビューに動く写真があったので、その作り方を解説します。
目次・動く写真サインの理屈はアニメーション
・動画を動く写真に変換する方法
・簡単な方法はGIFのみ、高度な場合は複数配置
・アニメーションGIFの上に写真を乗せるCSS
・大切なことを忘れないように
|
|
|
動く写真や画像のりくつはアニメーション
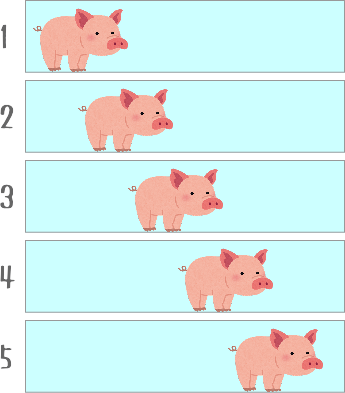
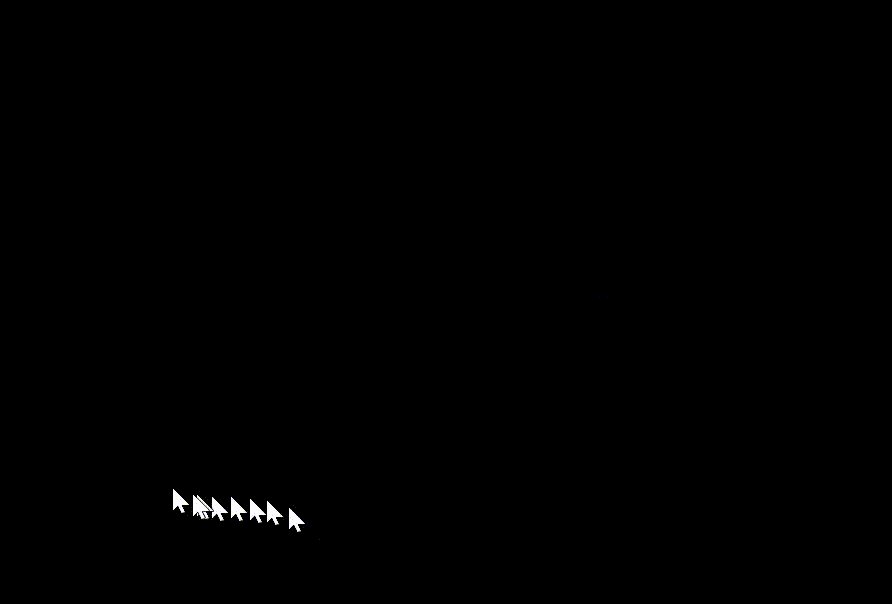
動く動画は「アニメーションGIF(ジフ)」と言います。パラパラ漫画の理屈で作られる画像です。下の画像のように5つの画像(GIF形式)を用意して、全部を重ねてひとつの画像にしてしまいます。

重ねてひとつの動画にするためにはソフトを使います。いろいろなソフトがありますが、今回は、ネットショップ運営者御用達のホームページ・ビルダーに付属しているウェブアニメーターというソフトを使いました。
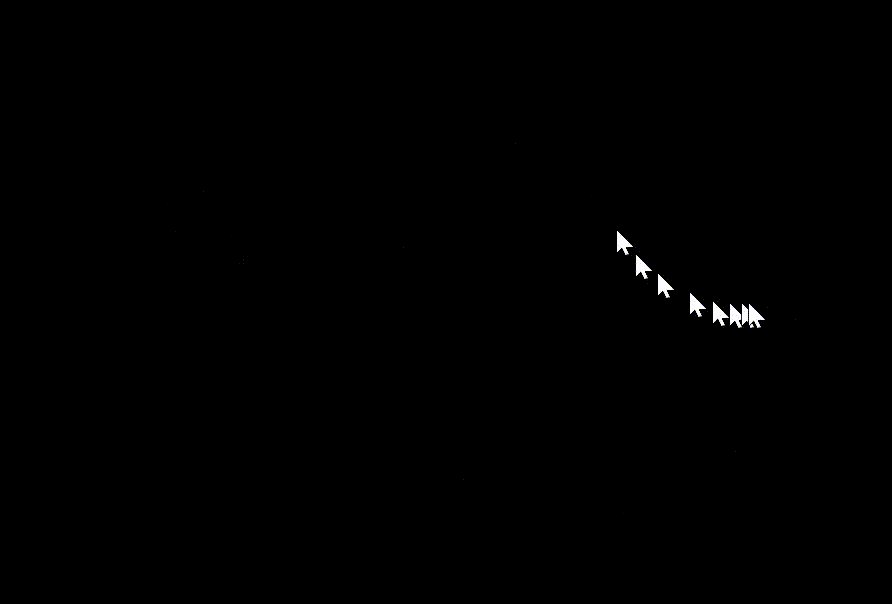
できたアニメーションGIFがこれ。

アニメーションと言うように、これはアニメを作る手法なので、ネットショップ運営に使うことは殆ど無いでしょう。画像を1枚1枚作っていては日が暮れます。なので、動画を撮影してそれを変換する」という便利なツールを使います。
動画を動く写真に変換する方法

便利な無料ツールを使います。まずは、動く写真にしたい動画を撮影します。そして、その動画ファイル(MP4やWMV)を「https://convertio.co/ja/」で変換します。もちろん費用は無料です。上のの画像は動画ではなくてGIFイメージです。これをアニメーションとして作ろうと思えば、1週間どころの話ではなくなります。
さて、ネットショップのランディングページ用の動く写真を作ろうと思う場合、「ファーストビューは3秒」ということを考えると、3秒程度で伝えたいことが伝えられる動画にする必要があります。
トップの蟹通販のお店のアニメーションが非常にいいヒントですよね。アニメーションも長くなれば長くなるほど、ファイルの大きさが大きくなって表示に時間がかかってしまうので、動かすのは3秒と決めて、食品ならシズル感が一番伝わる部分、その他の商品は特徴が最も出る部分を考えると良いですね。
|
|
|
簡単な方法はGIFのみ高度な場合は複数配置
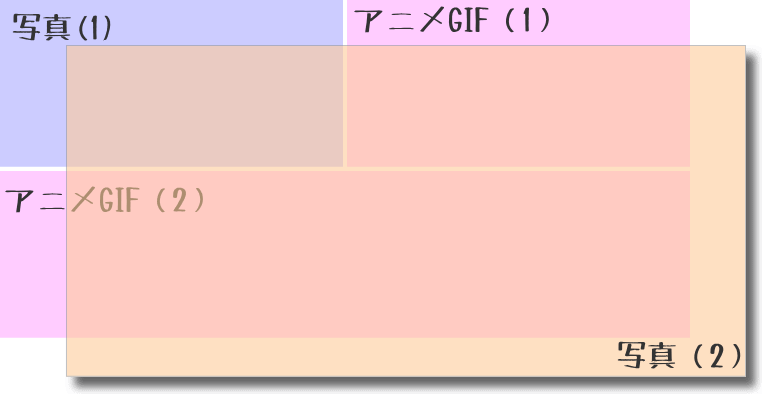
蟹通販さんのトップイメージは、なんとGIFアニメーションを2つと、通常の静止写真(PNG)を2枚を使って構成されています。これを実現するにはHTMLやCSSのスキルは必須です。蟹通販さんのイメージのイメージの構成は下のようになっています。

なんと、アニメーションGIFや写真(PNG)3枚を配置した上に写真1枚を乗っけているんですよね。写真の上に写真んを乗せるためにはHTMLだけではできずCSSを使います。
ま、今回の目的を考えた場合、単純にGIFアニメーションをトップバナーに持ってきても何のことかわかりません。ただのイメージアニメのようになってしまいます。もちろん、アニメーションを作る中で、動くモノと静止のモノ含めておけば、それなりのものができますが、以下に説明する、動画を変換して、その上に静止画を乗せる方法がもっとも早くできます。
アニメーションGIFの上に写真を乗せるCSS
マウスが動くアニメーションアニメーションGIFの上にブタちゃんの画像を乗っけてみたいと思います。

+

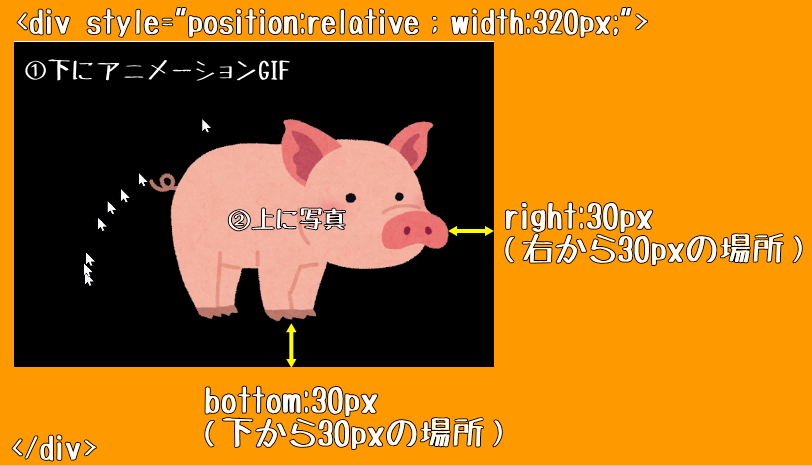
まず考え方としては、DIVでボックスを作ります。そして、そのDIVボックスの中に、重ねたい動画を2つ入れます。この時DIVボックスに「relative」を指定して、アニメーション画像の上に重ねたい写真に「position:absolute」(A)を指定します。そして、アニメーション画像の上での配置場所を指定(B)します。
<div style="position:relative;">
<img src="アニメーション.gif" style="position:ablsolute;">
<img src="ぶたちゃん.png" style="postistion:relative(A);right:30px;bottom:30px;"(B)>
</div>
このときレスポンシブWEBデザインにしている場合は、DIVボックスの幅を必ず指定しておきます。指定していないとスマホでレイアウトが崩れてしまいます。


「position」は英語で「場所」、「relative」は「相対」、「absolute」は「絶対」という意味ですが、とりあえず、(1)画像に画像を重ねたいときはDIVボックス内にrelativeを指定する。(2)重ねたい画像にablsoluteと場所(座標)する、とおぼえると良いでしょう。CSSでも、とてもシンプルな手法のひとつですね。


※楽天退店組、法人の通販参入や切り替え向けシステム まじめに生き残りを考えている企業向けの通販システム(※個人事業主、副業は不向き)
大切なことを忘れないように
今回のランディングページ用の動く写真のアイキャッチバナーの作成方法は、jQueryを使ったリアルタイム受注状況より、はるかに難易度が低いですが、大切なのは何を見せるかです。ただ、アニメーションを見せると良いかというとそうではないですね。
LDP(ランディングページ)にたどり着いたショッピングユーザーが、ぱっと見て、直感的に「欲しい商品がある!」「あ!探していた商品だ!」と思わせるのが重要です。
ネットショッピングはリアルのショッピングに比べると、「3D(肉眼)で見ることができない」「ニオイがわからない。」「感触がわからない。」など欠陥だらけです。そこを、補うのがネットショップが販売するうえで、取り組むべき課題です。
