デザインやレイアウトについて
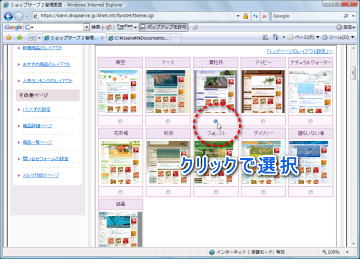
商品情報を入力したなら、商品ページは自動的にできあがります。これは、ショップサーブを始め、ASP(通販システムをレンタルしている企業)の共通点です。また、商品ページのデザインやレイアウトなどは、数パターンのテンプレートが用意されていて、その中から選択します。色目の変更や背景、ヘッダーのイメージなど変更できる箇所はたくさんあります。

テンプレートは、日本語では雛形といいます。人間に例えるなら洋服です。何着かもっていて、その日その日の気分で着るものを変えるイメージです。ただ、ネットショップの場合は、デザインを毎日変更するこはあまりなくて、季節ごとや年に数回変更するお店もあります。なお、「テーマ」や「スキン」という類似の言葉もあります。
通常、100種類以上のテンプレートが用意されているので、「思うようなデザインやカラーがない。と困ることはないと思います。「ありふれたデザインでつまらない。」と思うかもしれませんが、そう思うのはあなただけで、ショッピングが目的のお客さんには関係ないことです。
「オリジナルのデザインを作りたい」と思うかもしれませんが、それができるのは中級者以上です。具体的にはHTMLとCSSを熟知していて使いこなせる人です。わからないうちは、 この分野に首を突っ込むとお店の完成が遠のくで控えましょう。

※楽天退店組、法人の通販参入や切り替え向けシステム まじめに生き残りを考えている企業向けの通販システム(※個人事業主、副業は不向き)
|
|
|
ネットショップのレイアウトは決まっている
ネットショップの最大の目的は「お客様にお買い上げ頂く。」ことです。そのため、お客さんがお店ページを見て回りやすいように、そして買いやすいように設計されています。デフォルト(最初のまま)のレイアウトをそのまま使うのがベストです。

左の図は、ネットショップの定番レイアウトです。9割以上がこのようなレイアウトをとっています。2016年現在は、より使いやすいレイアウト・デザインが出てきていますが、今のところ定番としておきます。
ヘッダー・・・お店の看板です。すべてのページ共通します。お店のロゴや支払い方法などが記載されます。ページを開いたときに真っ先に目に飛び込んで来る部分なので、「何のお店かひと目でわかる」デザインにするのがポイントでうす。
ヘッダーメニュー・・・カートや注文方法、送料についてのページや、特定商取引法のページなどへのリンクが並びます。これも全ページ共通しています。
メニュー・・・ナビゲーションとも言います。商品カテゴリーや商品ページへのリンクを並べるのが一般的です。全ページ共通しています。この部分をテキスト(文字)にしたり画像にしたりすることもできます。
フッター・・・あまり重要性は高くないですが、ヘッダーメニューのページ下版」とでも言いましょうか。ページを一番下までスクロールしたときに、目的のページへすぐに飛ぶことができます。著作権表示(copyright)もこの箇所に入れておきます。
4時間目 ショッピングカートの仕組みについて詳しく
|
|
|
